JS_SDK
什么是 js_sdk
js_sdk 是基于原生 js 封装的独立的 js 文件,目前主要包含营销会话邀请、接入 C 端聊天会话,满足第三方企业快速接入客服的需求
营销会话邀请
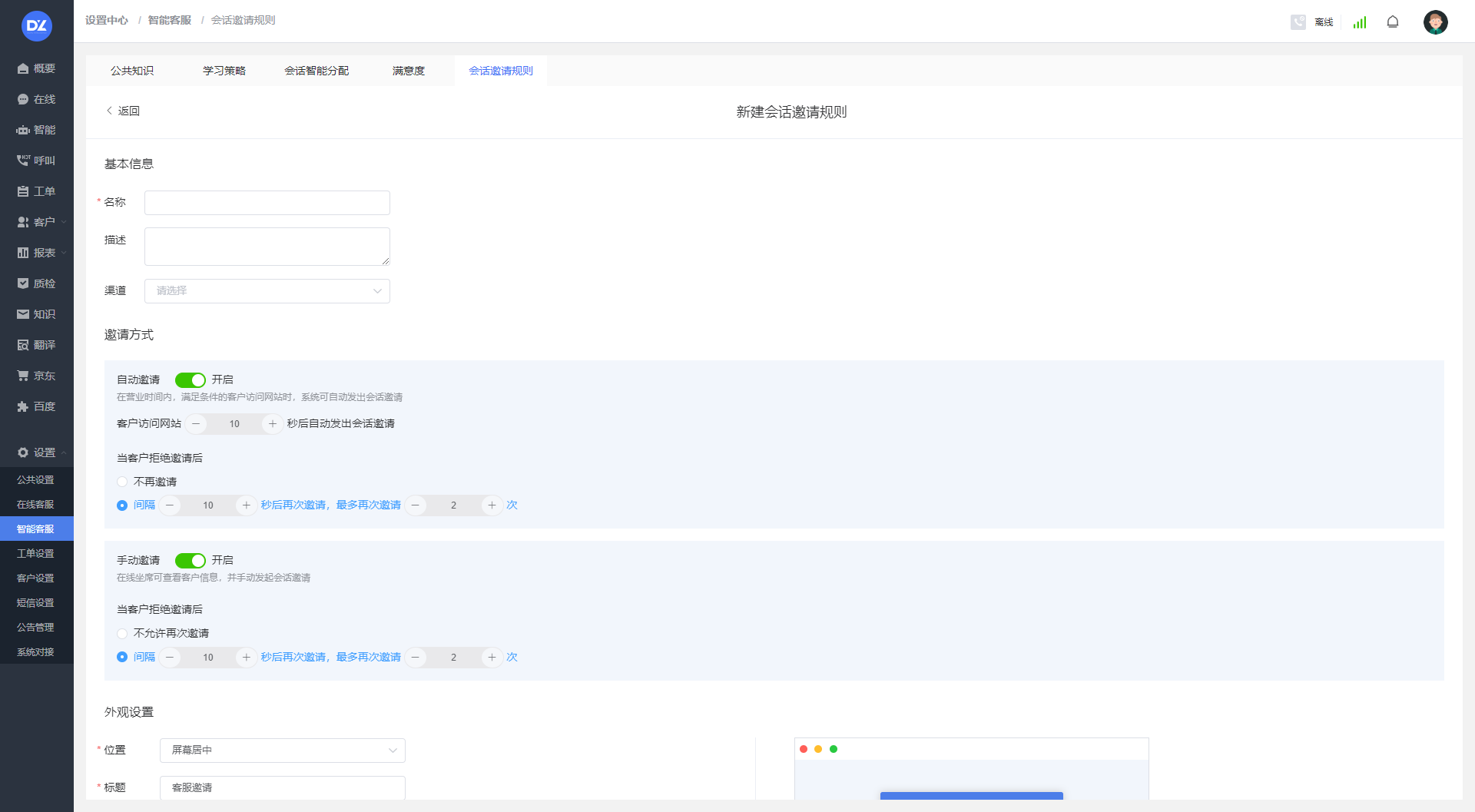
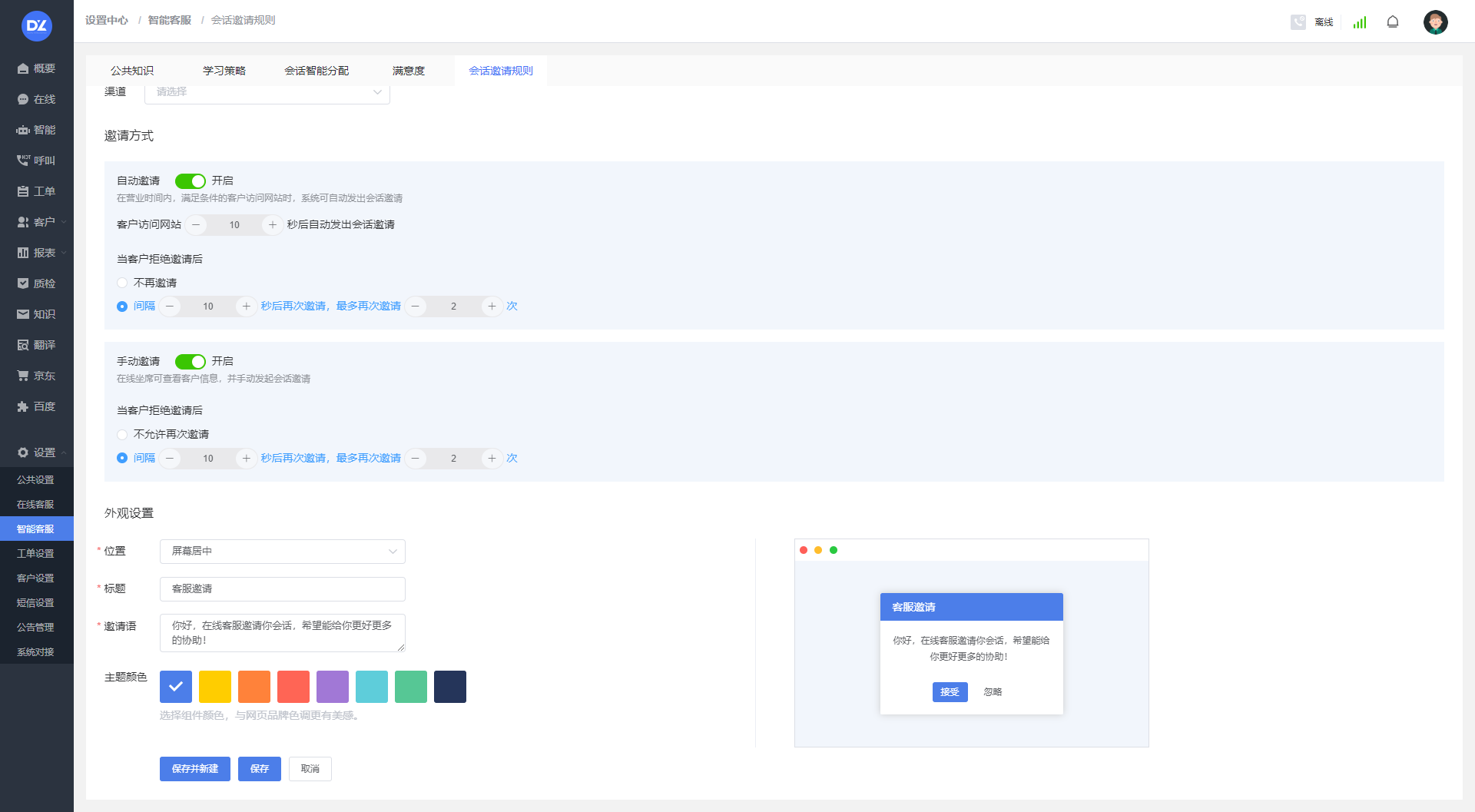
登录得助,前往设置-智能客服-会话邀请规则,通过新建会话邀请开启营销会话邀请功能


接入 C 端聊天会话
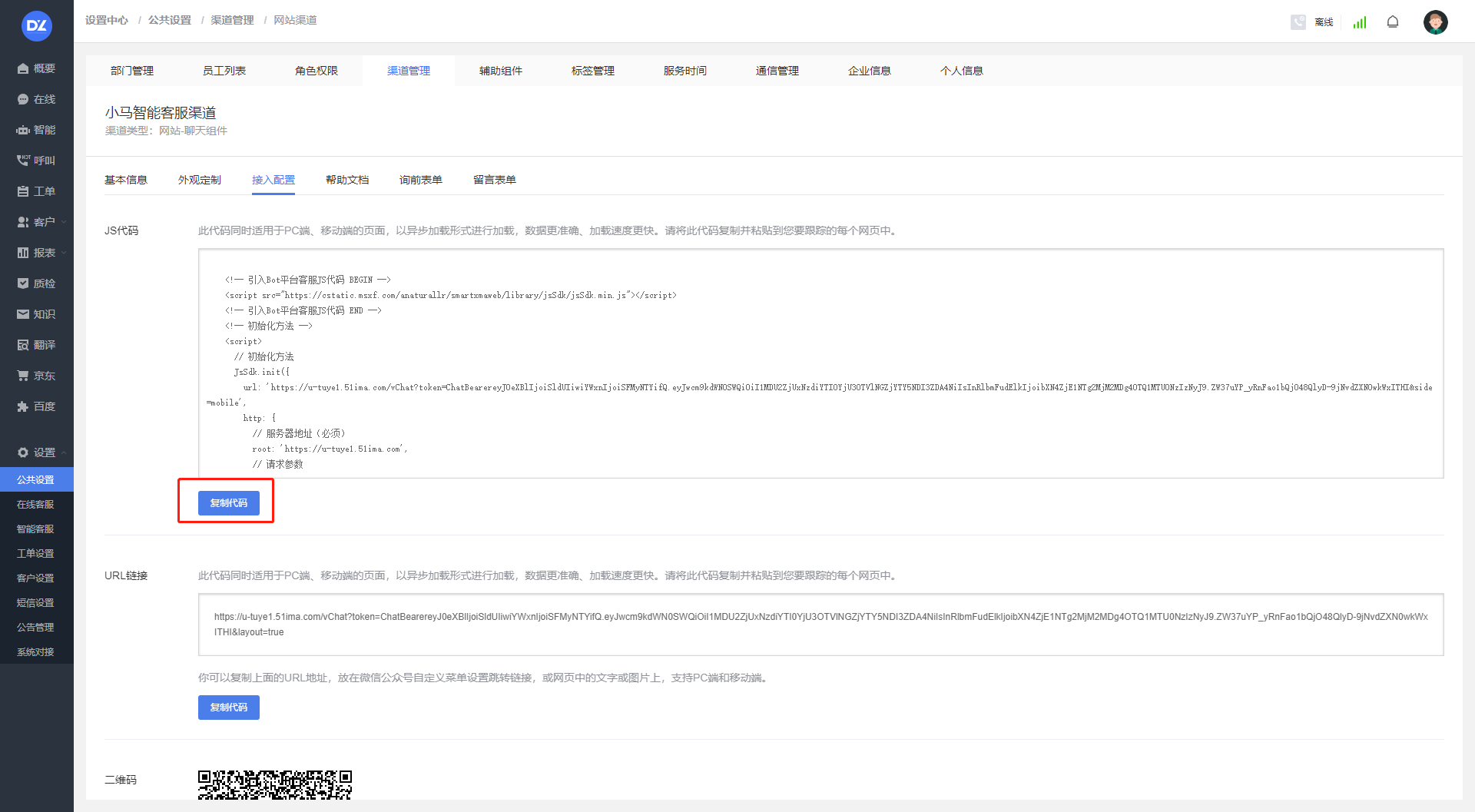
登录得助,前往设置-公共设置-渠道管理,选择网站,编辑渠道,在接入配置中复制 js 代码到您的网站中,即可完成客服聊天接入(请将 SDK 代码复制添加到网站页面底部的 body 标签前)

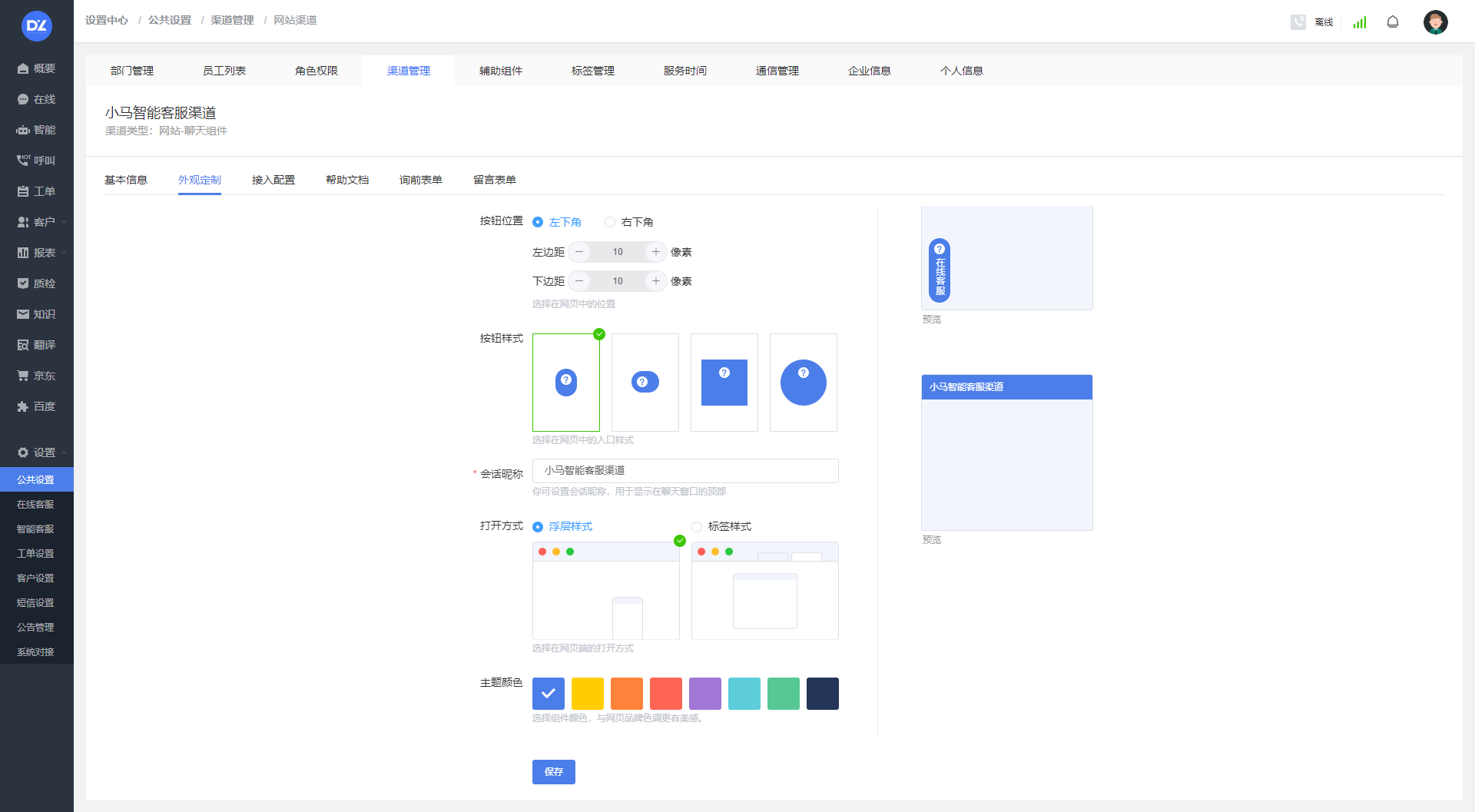
登录得助,前往设置-公共设置-渠道管理,选择网站,编辑渠道,在外观定制中可以定制接入按钮位置和样式、主题颜色、打开方式、会话昵称

接入代码细节
<!-- 引入Bot平台客服JS代码 BEGIN -->
<script src="https://cstatic.msxf.com/anaturallr/smartxmaweb/library/jsSdk/jsSdk.min.js"></script>
<!-- 引入Bot平台客服JS代码 END -->
<!-- 初始化方法 -->
JsSdk.init({
url: 'https://u-{您的专属域名}/vChat?token={token}',
http: {
root: 'https://u-{您的专属域名}',
data: {
LOCAL_TOKEN: '{token}',
},
},
frame: {
screen: 'center',
pageTitle: '得助智能客服渠道',
},
});
<!-- 初始化方法 -->
sdk 配置参数
| 字段名 | 说明 | 是否必填 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|---|
| url | C端访问地址,如:https://u-{您的专属域名}/vChat?token={token} | 必填 | string | 无 | 无 |
| urlHash | C端访问地址哈希值,将在url后添加hash值,如url后面已经存在hash值,略过此项配置 | 非必填 | string | 无 | 无 |
| urlQuery | C端访问地址query参数,将在url后添加&参数,如url后面已经存在参数,略过此项配置 | 非必填 | string | 无 | 无 |
| http | 与服务器交互认证 | 必填 | object | 无 | 无 |
| http.root | 服务器认证地址,必须与访问的C端地址一致,如:https://u-{您的专属域名} | 必填 | string | 无 | 无 |
| http.data | 服务器认证参数,默认 LOCAL_TOKEN 是必传的 | 必填 | string | 无 | 无 |
| frame | 弹窗配置 | 非必填 | object | 无 | 无 |
| frame.screen | 弹窗位置 | 非必填 | string | left/center/right | center |
| frame.pageTitle | 设置弹窗所在页面的title | 非必填 | string | 无 | 无 |
| frame.layer | 弹窗外观设置 | 非必填 | object | 无 | 无 |
| frame.layer.width | 弹窗外观宽度,H5状态下100% | 非必填 | string | 无 | 375px |
| frame.layer.height | 弹窗外观高度,H5状态下100% | 非必填 | string | 无 | 600px |
| dialog | 营销会话邀请弹窗配置 | 非必填 | object | 无 | 无 |
| dialog.width | 营销会话邀请弹窗宽度 | 非必填 | number | 无 | 480 |
| dialog.zIndex | 营销会话邀请弹窗zIndex | 非必填 | string | 无 | 9 |